1700485840
1700485841
1 明快的配色案例解析
1700485842
1700485843


1700485844
1700485845
1700485846
明快的色彩搭配一般会选用明度较高的柠檬黄,与其搭配的色彩也是明度较高的蓝色和绿色,其他的颜色如灰色和白色的背景,这样的组合整体明度较高,视觉上非常明快。
1700485847
1700485848


1700485849
1700485850
1700485851
2 青春的配色案例解析
1700485852
1700485853


1700485854
1700485855
1700485856
青春的色彩是多姿多彩的,所以就需要丰富的色彩来搭配,切忌使用明度较低的颜色,这里推荐的是明度较高的蓝绿色和粉红色,再加上本来就比较亮的色彩整体感觉青春靓丽、充满活力。
1700485857
1700485858


1700485859
1700485860
1700485861
3 现代的配色案例解析
1700485862
1700485863


1700485864
1700485865
1700485866
黑色和黄色是经典的色彩搭配案例,但是要记住,与黑色搭配的黄色明度不能过高,颜色适当偏暖,这样的色彩搭配是非常稳重、大气的,同时具有很强的现代设计感。
1700485867
1700485868


1700485869
1700485870
1700485871
案例赏析
1700485872
1700485873


1700485874
1700485875
1700485876
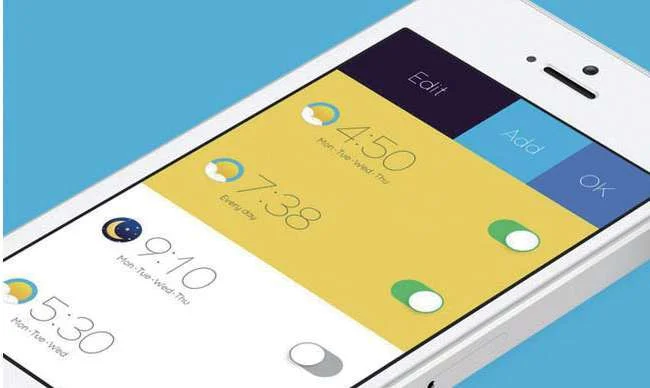
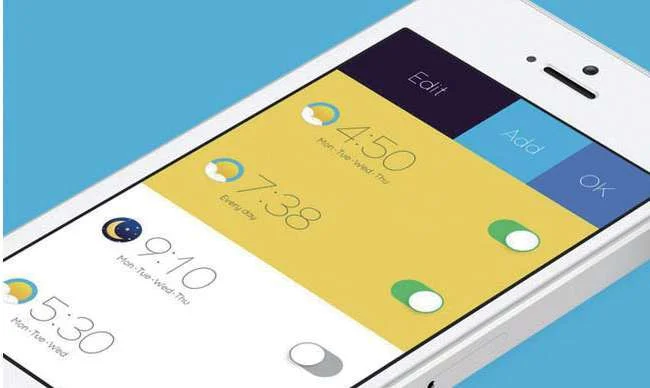
左上角这款是浅黄色与高明度蓝色的搭配,两种高明度的色彩搭配在一起,冷暖相配,整个设计风格比较时尚、前卫。右上角的色彩主要是暖黄色和黑色的经典搭配,颜色相互衬托,整体比较沉稳大气。最下面的这一组APP界面整体色调是非常明亮的,主要是黄色和白色搭配,搭配少量的蓝色和灰色,为画面增加一点色彩,整体比较干净、明亮。
1700485877
1700485878


1700485879
1700485880
1700485881
这几款APP界面基本上运用了黄色与黑色的搭配、黄色与灰色的搭配、黄色与天蓝色的搭配、黄色与蓝紫色的搭配、橙黄色与黑色的搭配等,这些色彩搭配都具有各自的特点。
1700485882
1700485883
在用黄色搭配色彩时一定要注意,如左下角的图片,因为背景色有点花,加上黑色本身就比较沉闷,如果搭配偏暖的黄色,看起来有点烧焦的感觉,所以尽量使用高明度的黄色和黑色搭配。
1700485884
1700485885
1700485886
1700485887
1700485888
UI设计师的色彩搭配手册 [:1700485617]
1700485889
UI设计师的色彩搭配手册 3 绿色——搭配出具有自然风格的色彩方案