1700487728
UI设计师的色彩搭配手册 [:1700485647]
1700487729
UI设计师的色彩搭配手册 30 营造出温和的气氛
1700487730
1700487731


1700487732
1700487733
1700487734
知识导读
1700487735
1700487736


1700487737
1700487738
1700487739
1 温和的色彩搭配会给人比较舒服的感觉,色彩之间的对比没有那么强烈。
1700487740
1700487741
2 任何一个色系都可以表现温和的风格特点,只是在搭配色彩的时候最好采用同色系或者邻近色。
1700487742
1700487743
3 温和的色彩搭配不要选择对比性过强的色彩,或者是明度差别较大或互补色等,这些色彩的冲击力太强。
1700487744
1700487745
温和的色彩氛围在很多APP界面中都会应用到,这种搭配方式在视觉上不会有很大的冲击力,但是整体效果非常舒服。这种搭配一般都会选择同一色系的色彩,通过不同的明度变化或者纯度变化,形成不同层次的对比,这种对比没有那么有强烈,色彩变化柔和,而又不失色彩层次,所以这也是我们常用的一种色彩的搭配方式。
1700487746
1700487747
在APP界面中,要表现柔和的风格,在选择色彩的时候不能选择明度上对比太强的,色彩的冷暖对比也不要太强。另外,也不要选择互为补色的色彩,这些色彩都有一个特点那就是对比很强,会给人带来一种很强的视觉冲击,破坏了原本柔和的色彩气氛。
1700487748
1700487749
1 亲切的配色案例解析
1700487750
1700487751


1700487752
1700487753
1700487754
这款APP界面的整体色调是粉色系,画面整体比较亮,粉红色和红色搭配黄色,整个画面给人暖暖的感觉,特别舒服。
1700487755
1700487756


1700487757
1700487758
1700487759
2 朦胧的配色案例解析
1700487760
1700487761


1700487762
1700487763
1700487764
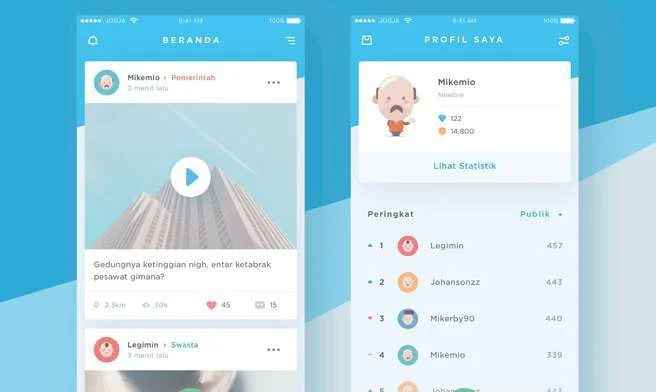
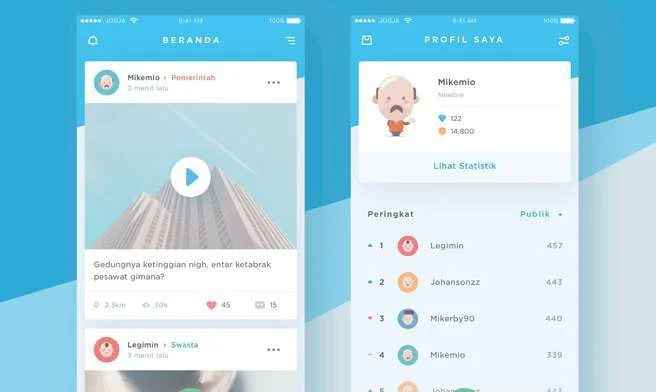
这两款APP界面色彩搭配非常简单,主要是蓝色系和红色系的渐变,色彩变化柔和,给人一种朦胧的感受。
1700487765
1700487766


1700487767
1700487768
1700487769
3 自然的配色案例解析
1700487770
1700487771


1700487772
1700487773
1700487774
高明度的蓝色配上高明度的绿色、红色、黄色,这正是大自然一切色彩的基础,蓝色为主色调,搭配白色的背景,自然、舒心,色彩变化柔和。
1700487775
1700487776


1700487777