1700487999
UI设计师的色彩搭配手册 [:1700485652]
1700488000
UI设计师的色彩搭配手册 34 搭配出使内容一目了然的色彩
1700488001
1700488002


1700488003
1700488004
1700488005
知识导读
1700488006
1700488007


1700488008
1700488009
1700488010
1 使内容一目了然的配色主要是指在同一个画面中色彩的对比不那么强烈,整体色彩搭配要温和。
1700488011
1700488012
2 可以选择常规的色彩,饱和度和明度适中,色彩主要作为背景色来搭配,烘托主体。
1700488013
1700488014
3 色彩搭配切忌同一个画面中色彩对比过于强烈,这样色彩的跳跃性很强,视觉冲击力大,不能把重要的信息传达出来。
1700488015
1700488016
使内容一目了然的色彩搭配最重要的一点就是相互搭配的色彩对比性不要太强,搭配的色彩必须是围绕着整体的内容而做的,主要目的是突出内容,在最短的时间内把主要的信息传达给互动者。画面整体要简洁大方,色彩选择比较自由,一般来说,大面积同色系的色彩搭配对于主体内容的烘托效果是比较好的。
1700488017
1700488018
搭配色彩的时候切记色彩的纯度和明度对比不要太强,搭配的色彩种类不宜过多,作为背景的色彩,建议使用同色系或者邻近色,色彩跳跃度不高,对主体内容的影响不会过大。
1700488019
1700488020
1 视觉冲击大的配色案例解析
1700488021
1700488022


1700488023
1700488024
1700488025
这款APP界面的主色调为黑色,红色到蓝色的渐变色彩成为了APP界面的视觉中心,主要内容在黑色背景下很好地被烘托出来。
1700488026
1700488027


1700488028
1700488029
1700488030
2 令人振奋的配色案例解析
1700488031
1700488032


1700488033
1700488034
1700488035
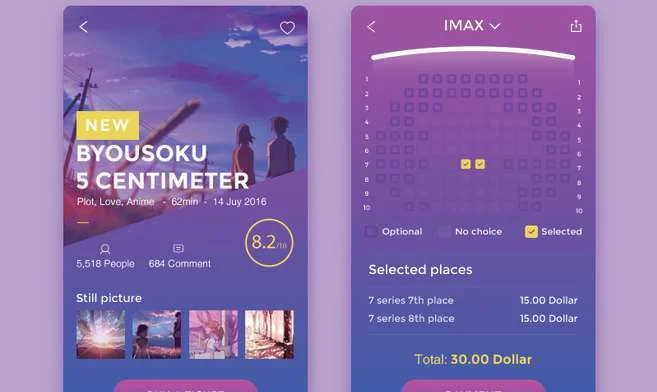
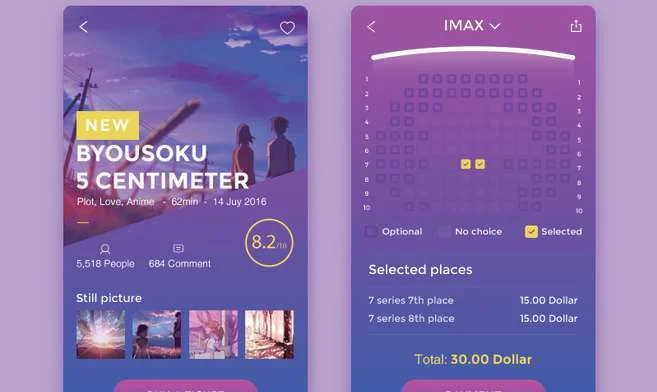
干净利落的色彩,再加上冷色与暖色的碰撞,会营造一种非常令人振奋而且激动的氛围,深蓝色加上浅蓝色及紫红色等色彩的搭配,使画面非常舒服。
1700488036
1700488037


1700488038
1700488039
1700488040
3 有活力的配色案例解析
1700488041
1700488042


1700488043
1700488044
1700488045
紫色与黄色互为互补色,当大量的蓝紫色和紫红色作为背景的时候,画面主要内容部分一定要用黄色来点缀,这样更容易突出主体内容。
1700488046
1700488047


1700488048